1. npm run serve 란
npm run serve : package.json 에 정의된 script 이며 프로젝트를 실행
npm run serve = vue-cli-service serve

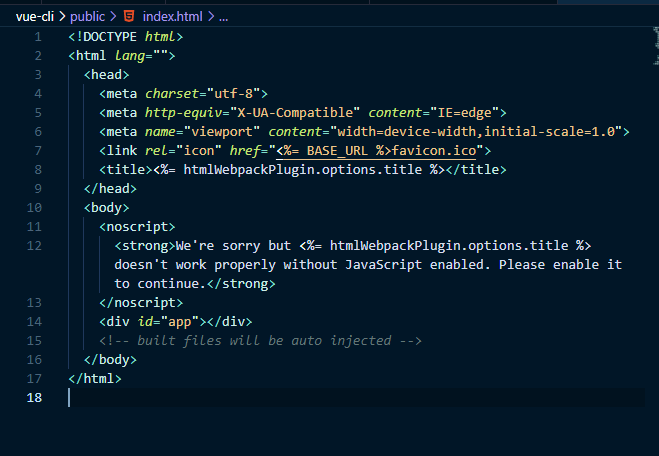
2. public/index.html

1) <div id="app"></div> 가 기본으로 정의되어있음
2) <!-- built files will be auto injected -->
build된 파일들이 자동으로 추가될것이다. (src 에 있는 파일들이 종합해서 하나의 파일로 변환하여 주입된다는 의미) - webpack
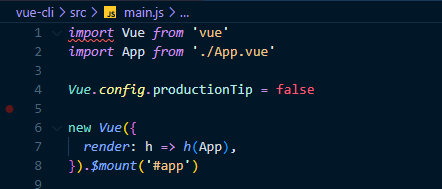
3. main.js

여기서 new Vue(~~)는
그동안 실습했던 아래 소스와 같다(render:h => h(App), 을 제외한다면)
new Vue({
el: '#app'
})render 는 App(./App.vue) 이라는 컴포넌트의 내용을 불러와서 Vue 객체에서 사용하겠다는 의미
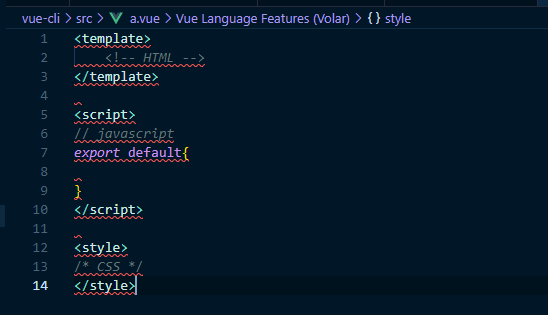
4. .vue (싱글파일 컴포넌트)

위 이미지와 같이
template(HTML), script(javascript), style(CSS) 를 한 파일에서 관리하겠다 = 싱글 파일 컴포넌트 = .vue 파일
이전 실습내용과 비교하면
var appHeader = {
template: '<div>header</div>',
methods:{
addNum : function(){
...
}
}
}형태를 아래와 같이 넣을 수 있다.
<template>
<!-- HTML -->
<div>header</div>
</template>
<script>
// javascript
export default{
mothods:{
addNum: function(){
...
}
}
}
</script>
<style>
/* CSS */
</style>
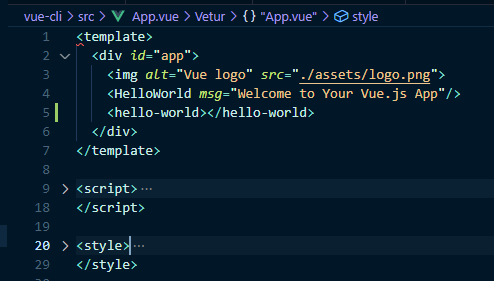
5. App.vue
마찬가지로 싱글파일 컴포넌트 형태로 template, script, style 모두 있다.

컴포넌트 명명법 종류
<HelloWorld/>
<HelloWorld></HelloWorld>
<hello-world></hello-world>
VueJS 공식 스타일 가이드에서는 <hello-world></hello-world> 와 같은 형태 작성되어있으며,
VSCode 에서 파일바로가기 기능 사용가능한 정의 방식이다.
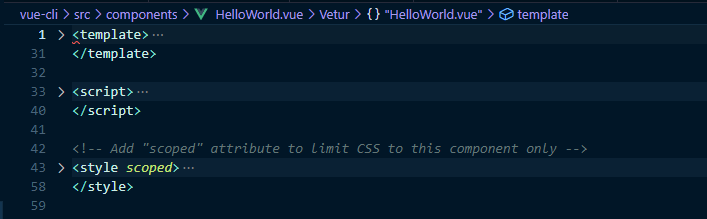
6. HelloWorld.vue
App.vue 와 마찬가지로 싱글 파일 컴포넌트 구조이다.

script 에는 실제 컴포넌트인 인스턴스의 속성이 정의된다.
<script>
export default {
//인스턴스 옵션 속성
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
'개발자 :-) > Vue.js' 카테고리의 다른 글
| [Vue] CLI 설치와 2.x, 3.x버전 차이, 프로젝트 생성하기 (0) | 2023.02.08 |
|---|---|
| [Vue] 뷰의 템플릿 문법 (0) | 2023.02.07 |
| [Vue] 뷰 액시오스(Axios) (0) | 2023.02.02 |
| 뷰2 (0) | 2023.02.01 |
| Vue는 무엇인가? (0) | 2023.01.31 |

댓글