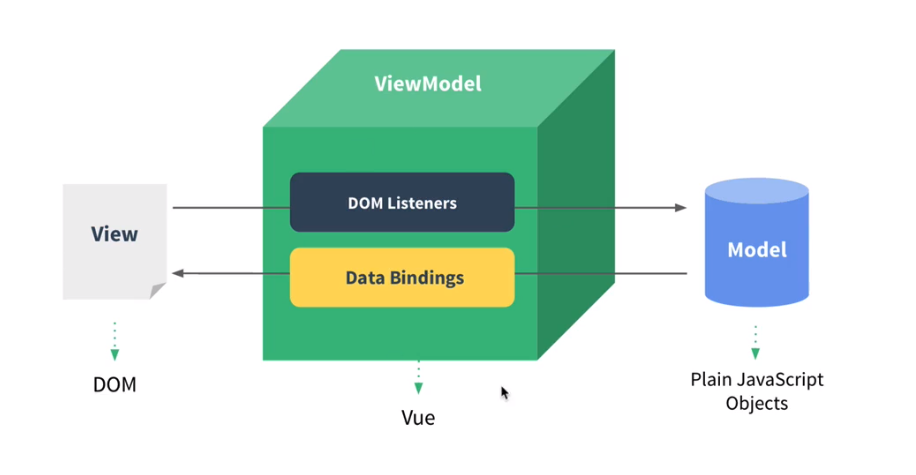
MVVM 패턴의 뷰모델 레이어에 해당하는 화면단 라이브러리

View 브라우저에서 사용자에게 비춰지는 화면
화면의 입력갑과 버튼이 포함
화면에 드러나는 요소들 = HTML
HTML 은 DOM을 이용해서 javascript 로 조작할 수 있도록 구성됨
특정사용자의 이벤트를 dom 리스너로 view에서 청취
자바스크립트(model) 에서 처리 -> 데이터가 변경되었을때 data bindings 로 바로 화면에 반영
기존 웹 개발 방식(HTML, javascript)
var div = document.querySelector('#app'); //$('#app');
var str = 'hello world';
div.innerHTML = str;
str = 'hello world!!!'; //여기까지 작성하면 변경된 str은 반영되지 않고
div.innerHTML = str; //다시한번 innerHTML 을 변경해주어야 화면에 반영되는 것이 기존 웹개발방식
Vue.js의 reactivity 를 활용한다면?
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
Object.defineProperty() - JavaScript | MDN
Object.defineProperty() 정적 메서드는 객체에 새로운 속성을 직접 정의하거나 이미 존재하는 속성을 수정한 후, 해당 객체를 반환합니다.
developer.mozilla.org
문법
Object.defineProperty(대상 객체, 객체의 특정 속성, {
//정의할 내용
}) //객체의 동작을 재정의하는 api
예제
var div = document.querySelector('#app');
var viewModel = {};
Object.defineProperty(viewModel, 'str', {
//속성에 접근했을 때의 동작을 정의
get: function() {
console.log('접근');
},
//속성의 값을 할당했을 때의 동작을 정의
set: function(newValue) {
console.log('할당', newValue);
div.innerHTML = newValue;
}
})데이터의 변경을 라이브러리에서 감지해서 자동으로 화면에 그려주는것 = reactivity = data bindings
Reactivity 코드 라이브러리화 하기
var div = document.querySelector('#app');
var viewModel = {};
(function() { //즉시실행//애플리케이션 로직에 노출되지 않도록 유효범위 관리
function init() {
Object.defineProperty(viewModel, 'str', {
//속성에 접근했을 때의 동작을 정의
get: function() {
console.log('접근');
},
//속성의 값을 할당했을 때의 동작을 정의
set: function(newValue) {
console.log('할당', newValue);
render(newValue);
}
});
}
function render(value) {
div.innerHTML = value;
}
init();
})();https://developer.mozilla.org/ko/docs/Glossary/IIFE
IIFE - MDN Web Docs 용어 사전: 웹 용어 정의 | MDN
**즉시 실행 함수 표현(IIFE, Immediately Invoked Function Expression)**은 정의되자마자 즉시 실행되는 Javascript Function 를 말한다.
developer.mozilla.org
'개발자 :-) > Vue.js' 카테고리의 다른 글
| [Vue] CLI로 생성한 프로젝트 폴더 구조 확인 (0) | 2023.02.09 |
|---|---|
| [Vue] CLI 설치와 2.x, 3.x버전 차이, 프로젝트 생성하기 (0) | 2023.02.08 |
| [Vue] 뷰의 템플릿 문법 (0) | 2023.02.07 |
| [Vue] 뷰 액시오스(Axios) (0) | 2023.02.02 |
| 뷰2 (0) | 2023.02.01 |

댓글