1. Google Chrome에서 개발자 도구 열기
MAC : command + option + J
Window : ctrl + shift + J 또는 F12
2. 간단한 팁
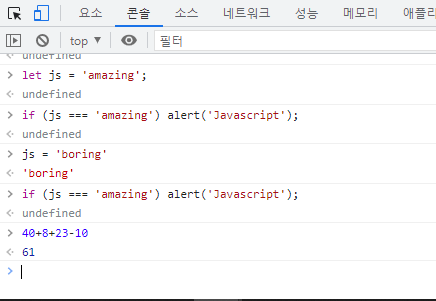
콘솔 탭에서 여러 명령어를 실행해보쟈
> alert("hello"); ①
< undefined
> let js = 'amazing'; ②
< undefined
> if (js === 'amazing') alert("Javascript"); ③
< undefined
> js = 'boring' ④
< 'boring'
> if (js === 'amazing') alert("Javascript"); ⑤
< undefined① 실행하면 "hello" 문구의 팝업이 뜬다.
② js라는 변수의 값을 'amazing'으로 초기화
③, ④, ⑤ 변수 값의 변경에 따라 if문의 결과가 달라지는 것을 확인할 수 있다.
2) 키보드의 위, 아래 방향키로 이전에 사용한 명령어를 다시 사용할 수 있다.
3) 간단한 연산을 할 수 있다.

3. 강사가 정의하는 자바스크립트란
high level, object-oriented, multi-paradigm programming language라고 한다..
(높은 수준의 객체 지향, 다중 패러다임 프로그래밍 언어,,)
high level : 메모리 관리와 같이 복잡한 것을 고려 안 해도 됨
object-oriented : 객체 기반이며, (보통 데이터를 저장하는 용도의 객체)
multi-paradigm : 유연하고 다양하게 사용할 수 있음
4. 웹 개발을 위해 어떤 역할을 하는가?

HTML, CSS, Javascript는 동적 웹사이트, 웹 애플리케이션을 위해 결합
HTML : 페이지의 내용을 담당한다. 텍스트, 이미지, 버튼과 같이 웹페이지에서 볼 수 있는 모든 항목
CSS : 콘텐츠의 표시를 담당한다. 기본적으로 스타일을 지정하고 웹페이지에 요소를 배치하는 역할
Javascript : 인터넷의 실제 프로그래밍 언어이다. 개발자가 모든 웹 페이지에 동적 및 대화형 효과를 추가하거나,
콘텐츠 또는 CSS를 조작하고, 원격 서버에서 데이터를 로드하고
실제 브라우저에서 전체 애플리케이션을 구축하는 데 사용한다.
비유하자면,
HTML : 명사
CSS : 형용사
JS : 동사
라고 할 수 있다.
5. 다양한 용도별? 프레임워크
모두 대규모 + 모던(?) 웹 애플리케이션을 만들기 위한 도구일 뿐이다
1) 동적 효과와 웹 애플리케이션(Front-end app) : React, Angular, Vue...
2) 웹 서버에서 돌아가는 웹 애플리케이션(Back-end app) : node js
3) 네이티브 모바일 앱 : React, Ionic
4) 데스트탑 앱 : electron
'개발자 :-) > Javascript' 카테고리의 다른 글
| Amchart5 - radar chart / gauge chart (0) | 2022.10.12 |
|---|---|
| Amchart5 - 파이차트 그리기 (1) | 2022.10.11 |
| [Javascript] let, const, var 사용하기 (fundamental - part.1) (0) | 2022.10.05 |
| [Javascript] 데이터 타입 (fundamental - part.1) (0) | 2022.10.05 |
| [Javascript] 자바스크립트 기초 - part.1 html js 분리/연결 (1) | 2022.10.04 |




댓글